Metadata
- Source
- FLUID-6739
- Type
- Improvement
- Priority
- Major
- Status
- Open
- Resolution
- N/A
- Assignee
- N/A
- Reporter
- Justin Obara
- Created
2022-06-13T09:03:55.535-0400 - Updated
2024-12-09T13:37:04.085-0500 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Prefs Framework
- UI Options
Description
Originally filed against the floeproject.org site as issue #271
Add "What is this?" Panel
Fictitious User stories to illustrate the need.
Issue: The preference panel does not include a "what is" section. As a result, users are required to make inferences about what it does and why. This increases cognitive load on users and takes more time to understand. A solution is to add a "What is this?"
User story 1
I am sighted and don't have any learning disabilities. I believe web sites should be accessible and have an affinity towards initiatives that improve equity. When I go to a web page I see "Show preferences". I open it and am trying to make sense of what these options are about. I'm a little confused.
User story 2
I am blind and navigating the website. I get to "Show preferences". I have to spend considerable time learning what these preferences are about.
Solution:
When I open the "Show Preferences" content the first content I see or hear is a link "What is this?" panel. The link goes to a page that describes the features and why it is being done. The page is either a generic FLOE page or a page on the website. I read the page and understand. I think "That's cool" and I have stronger affinity for the website and/or I think "Oh, this doesn't apply to me, but cool" and I continue on the website without spending more cognitive energy/time on the Show Preferences panel.
Comments
-
Mark commented
2022-09-04T07:54:04.883-0400 Any response to this? I think it's important.
Consider these user stories:
User story 3
I am able-bodied and don't know much about reading disabilities or low vision. I look at the preference tab and am confused by it. With no supporting documentation, I react quickly that the "Show preference" feature should be removed.
User story 4
I am a supporter of accessibility and have heard about overlays and how extremely controversial they are in the blind community. I see the "show preferences" feature and react strongly against it.
User story 5
I have a reading disability and rely on features provided by the Show Preferences. If it gets removed because of the reactions of user 1, user 2, user 3 or user 4, then I face more struggles. I want to make sure people in the community know that it's not frivolous, but that it helps people with reading difficulties. And maybe if more people know what it is for, then more would adopt it on their own websites.
-
Justin Obara commented
2022-09-06T07:52:21.801-0400 @mark Thanks for the continued feedback. Those points make sense. We're working on a redesign of UIO and can consider this suggestion for that.
@@Antranig Basman, @@Cindy Li, please see comments above.
-
Antranig Basman commented
2022-09-21T16:43:07.460-0400 Useful reference that makes it clear that UIOptions is about personalisation rather than "fixing" accessibility issues - https://github.com/karlgroves/overlayfactsheet/issues/36#issuecomment-801052155 - will be helpful when writing our text which explains "what this is"
-
Mark commented
2023-02-04T08:37:20.855-0500 Any response to this thread? Without UIOptions including some mechanism for users to learn more about it, I suspect it's going to be get caught up in the waves of fierce objections to overlays.
-
Justin Obara commented
2023-02-06T07:00:19.653-0500 @@Mark thanks for keeping this in your mind. We've talked about it at some of our design/development meetings, and it is making its way into our updated design. Hopefully you can see that. The design and also specifically the copy are still a work in progress so things may change. Unfortunately, I don't have an ETA for when this will be done.
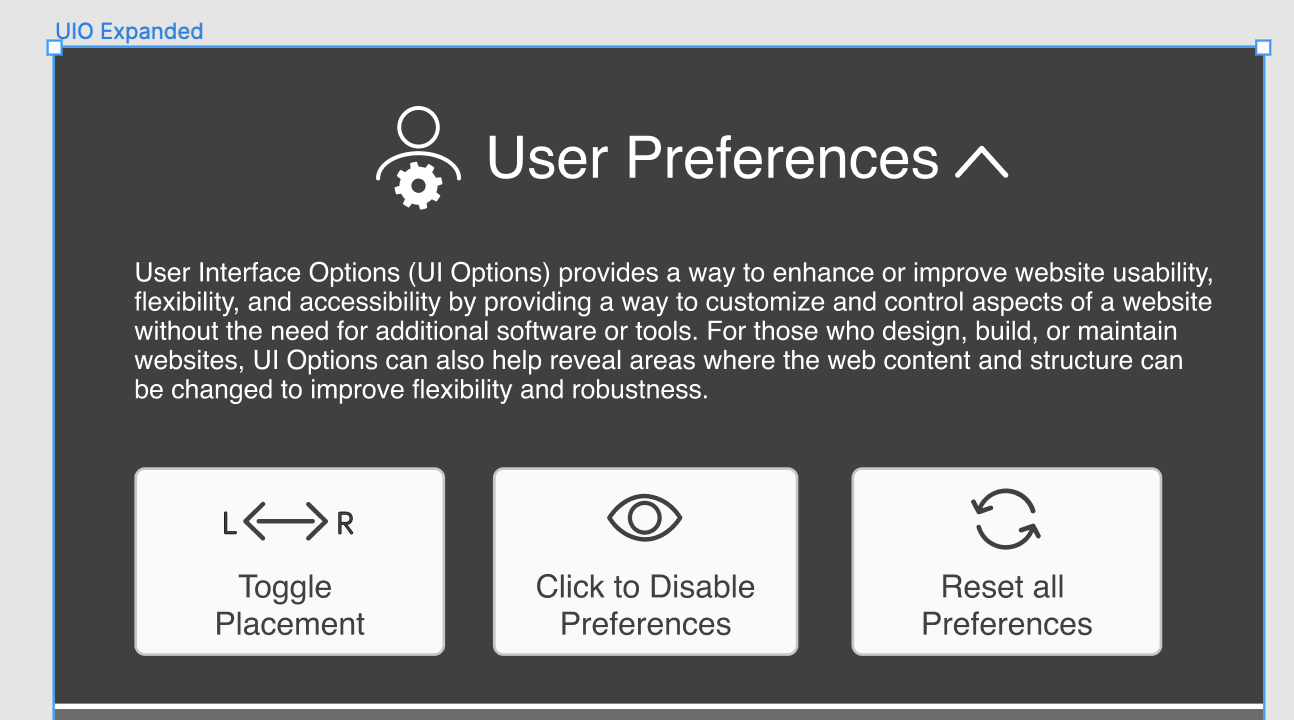
In case you aren't able to see the above Figma link. Here's the text and a screenshot (uio_description.png) has been attached:
User Interface Options (UI Options) provides a way to enhance or improve website usability, flexibility, and accessibility by providing a way to customize and control aspects of a website without the need for additional software or tools. For those who design, build, or maintain websites, UI Options can also help reveal areas where the web content and structure can be changed to improve flexibility and robustness.
-
Mark commented
2023-02-08T18:01:37.605-0500 Thanks Justin. I can see the figma images.
Given the heat on overlays, could the feature include a mention of who made it ("UI Options is made by...") and be customizable. The ability to link to a page that explains the feature could be very helpful.
The reason is, a bit of public education is needed with new features.
For example, at the Laurier Library, we hired a Library Web Accessibility Advisor (Ashley Shaw). She's a grad student and JAWS expert and helped us co-design a feature in our library menu that addresses an obstacle she described but that exists beyond the scope of WCAG. It's called an: Open Menu, https://library.wlu.ca/open-menuWe decided the page needed to include a description of what it is so that the wider community of users would know why it's there.
It's also to send a message to blind users that "You belong here" which is not a common message experienced, according to this 3 minute presentation by Dr Laura Bulk of UBC: https://www.youtube.com/watch?v=k3KVk1DPoI0
So, a link to a page that explains the feature could go a long way.
-
Mark commented
2023-07-26T17:35:04.208-0400 Any status on this?
-
Justin Obara commented
2023-07-31T06:29:19.879-0400 @@Mark sorry there aren’t any new updates on this at the moment.
-
Justin Obara commented
2024-09-25T13:30:28.865-0400 I spoke with @@Sepideh Shahi and Cheryl today and the suggestion for implementing this in the current design is to add a “card” to the end of the list of preferences that contains the description and a link to more information. While this may be a “card” or card like, it shouldn’t actually look like the other cards so that it isn’t confused with a preference. It could even be text against the background with maybe a thin border.
-
Justin Obara commented
2024-10-08T09:18:12.993-0400 The screenshot above is my first attempt at adding an about panel to UIO. Based on the design suggestions mentioned in the previous comment.
Cheryl, @@Sepideh Shahi, and @@Caren Watkins made some suggestions in the fluid-design channel.
- Is there enough contrast between text and background?
- Add a light background
- Add a line about how UIO is unique/different from accessibility overlays
- The “learn more” link should be a different colour from the text
- The “learn more” link should be more specific, maybe the H1 from the page it links to
- Is there enough contrast between text and background?
-
Justin Obara commented
2024-10-09T09:53:29.499-0400 The above example incorporates the prior suggestions such as: lighter background, updated text, updated colour and text for the link.
Further suggestions from @@Caren Watkins are:
- Change content to start with what UIO is
- Is there a term used for compliance tools?
- legibility of typeface for the number one “1”, the capital letter “I” and the lowercase “l”
- suggestion from @@Lisa Liskovoi is to use Fira Sans
-
Justin Obara commented
2024-10-09T12:14:47.491-0400 This is the latest iteration with the updated content an switched to using Fira Sans.
@@Caren Watkins suggested that we tweak the linespacing to about 150% and if that’s too much to go down by 10% increments.
-
Justin Obara commented
2024-12-09T13:37:04.085-0500 The screenshot shows the latest mockup of the information panel on the right.
- Heading
- EN: “about”
- ES: “Información“
- Content
- EN: “User Interface Options (UI Options) allows you to personalize the web content of this site to meet your own personal needs and preferences.“
- ES: “Las Opciones de interfaz de usuario (Opciones de IU) le permiten personalizar el contenido web de este sitio para adaptarlo a sus necesidades y preferencias personales.“
- Link text
- EN: “What is UI Options?”
- ES: “¿Qué son las opciones de interfaz de usuario?“
- Heading